文 | Enrico
腾讯互动娱乐 交互设计师
导语
近些年,越来越多爆款手游摒弃了纯界面的设计而选择用情景为载体将世界观元素和故事性融入到了整个的游戏体验当中,将玩家引入游戏世界,塑造了一种全新的深度体验。世界观、代入感、场景化设计、3DUI成为了行业内的高频词汇。如何去认识这一设计现象背后的原则,又如何在具体的设计中运用做出高品质的手游呢?这是这篇文章想和大家探讨的话题。
一镜到底是一种影视艺术的表现手法,旨在表达更丰富的内容、更流畅的画面、更强的临场感。在手游中实现一镜到底,会遇到服务器延迟和加载等等硬核打断因素,所以这里指的一镜到底,并不是真正意义上的电影长镜头,而是通过世界观包装+镜头动画的情景化设计来保持沉浸、连续、强代入感的游戏体验。
情景化设计:让游戏界面也成为世界观的传达窗口
(一) 情景化设计的概念

关于世界观包装的行业热词
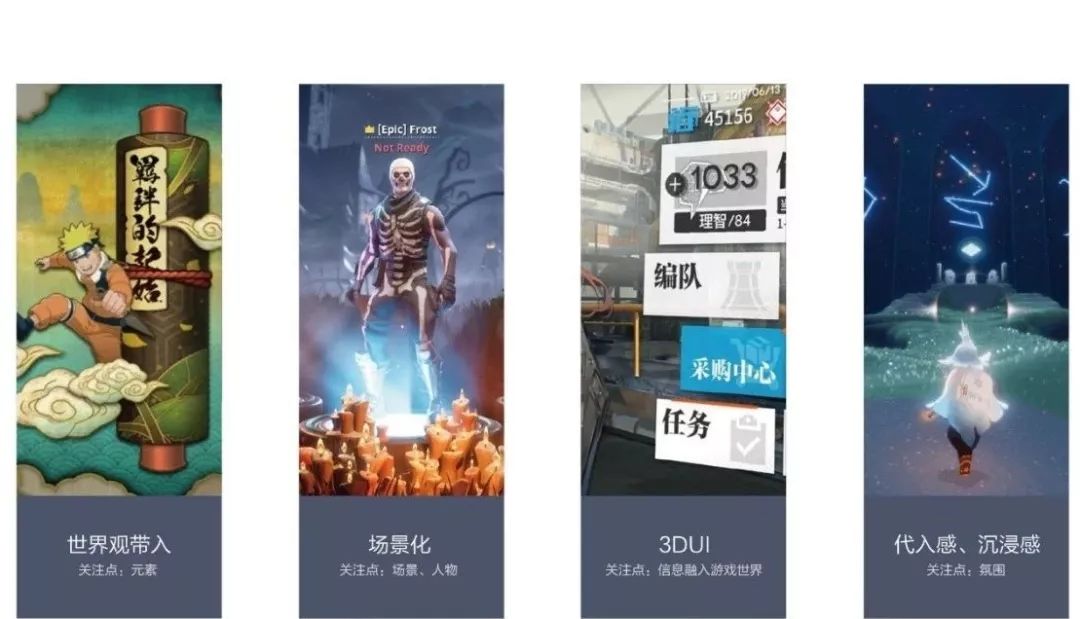
要研究世界观包装的设计现象,首先需要界定相关的概念,业界对于这一现象的不同方面有诸多称呼,如世界观带入、场景化、3D UI、沉浸感等等。我们不难发现,这些描述似乎是在对同一设计现象不同方向上的解读,它们都是一些热门游戏的成功标签。
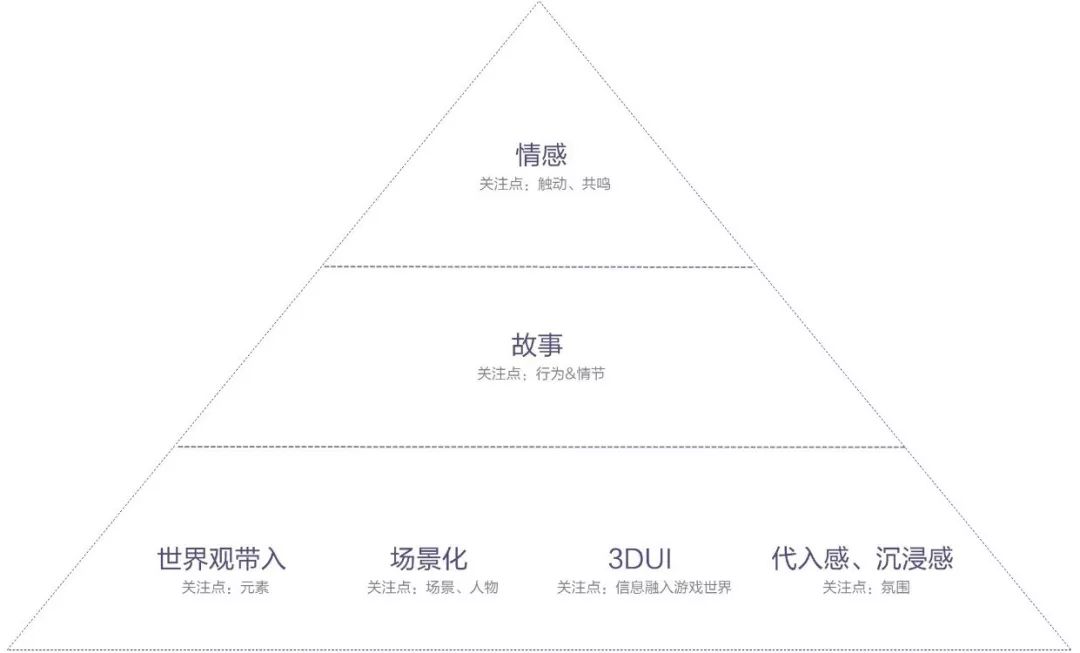
 情景化设计金字塔
情景化设计金字塔
当我们将世界观带入、场景化、3D UI、沉浸感这四个方面串联在一起时,它们对游戏世界观和故事情节起到了直观的塑造作用,并触发玩家的情感共鸣。根据上图金字塔框架,本文将这一设计现象界定为情景化设计。
为什么用情景化这个词呢?我们从情景化的学术定义来看,它是基于人类自身的情感触发,运用设想、运筹、计划创造出能使人产生情形、景象的物品而进行的创造性活动,这与本文提及的设计现象是同源的。
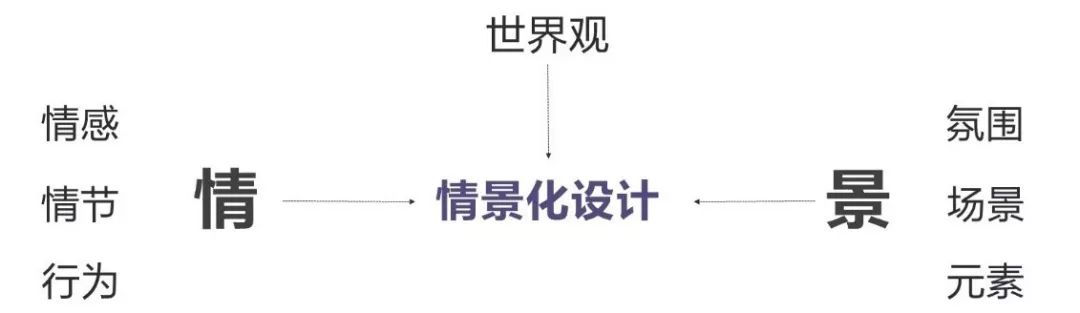
 情景化设计的关键词
情景化设计的关键词
因此可以界定世界观导向的情景化设计:即通过找到游戏抽象行为与世界观元素、场景、情节之间的关联性,而将界面的设计进行世界观包装,并使玩家产生情感共鸣的设计方法。这里说的情感共鸣并不一定局限于感动玩家,即使微弱地触及到情怀层面产生共鸣也会得到非常好的效果,比如让玩家会心一笑的圈内梗。
这样阐述概念可能过于抽象,我们先举个2016年上线的经典手游《火影忍者》作为“栗子”,大家应该都很熟悉。

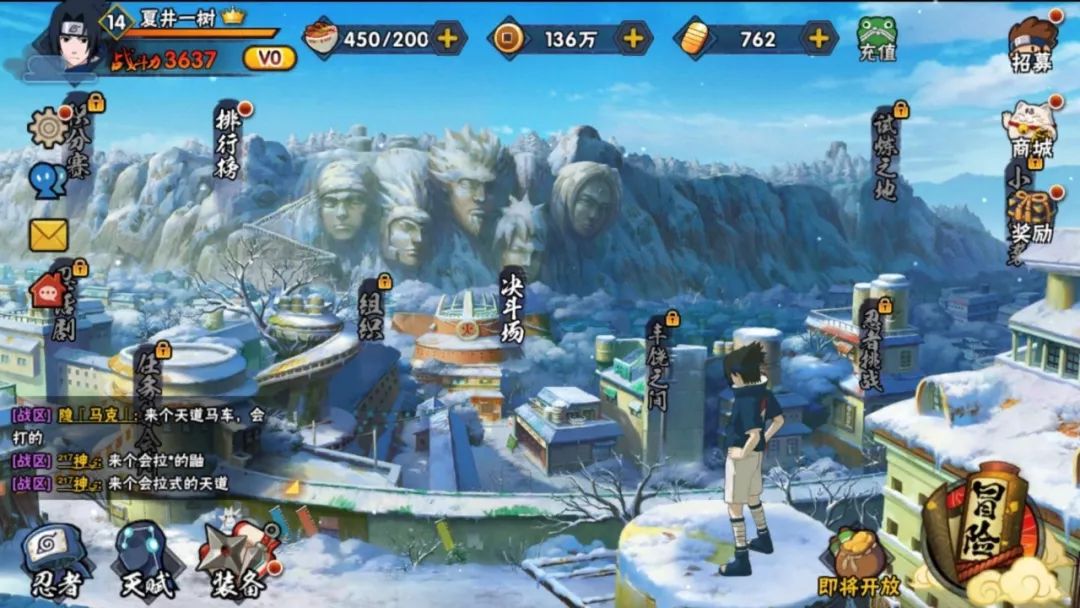
《火影忍者》游戏截图
整个大厅是经典角色俯览木叶村的情景,多数的系统入口都作为木叶村中的建筑,并大量使用了刃具、忍法贴等世界观元素,塑造出玩家熟悉的忍者世界,使IP受众产生了共鸣。
(二) 情景化设计的特点
那么情景化设计的有哪些特点呢,即为什么要做这样的设计?
1.强代入感-世界观带入,引人入胜

《阴阳师:百闻牌》游戏截图
新游《阴阳师:百闻牌》所有的系统和入口都有机地结合在“蜃气楼”这一概念内,可爱妖怪与和风的建筑塑造出光怪陆离的妖怪世界,使用游戏的不同系统犹如在蜃气楼内游玩一般,有非常强的代入感。
2.用户更易学习&认知-空间记忆,符合生活经验
 《辐射:避难所ONLINE》游戏截图
《辐射:避难所ONLINE》游戏截图
《辐射:避难所ONLINE》的大厅,可以观察到避难所里每个建筑都会对应一个系统。所以玩家在寻找的时候,即使没有快捷入口,也可以通过空间记忆找到对应的建筑入口。
3.强表现力和故事性-突出IP风格,视觉美术更易发挥
 《万象物语》游戏截图
《万象物语》游戏截图
在《万象物语》中,整个游戏系统被设计成一本童话书的情景,无论是副本或者成长系统等都是在这一概念基础上进行的拓展,童话和纸艺的结合不但能突出IP世界观,更有自己独特的设计和美术风格作为游戏的关键记忆点。
(三) 情景化设计的原则
在我们涉及创作方法之前,首先要探讨一件事情,那就什么样才是好的情景化设计?即好的情景化设计应该满足哪些原则?
1.世界观合理性原则:
 篝火和壁炉意向图(源自网络)
篝火和壁炉意向图(源自网络)
在情景化设计的过程中,假如情景脱离了世界观的合理性,便会让玩家潜意识中感到违和。业内其乐融融,因此还是举一个虚拟的例子,如果想设计一个生存游戏的匹配系统的情景,左图篝火其实是一个比较合适的情景,因为篝火即代表了聚集,也符合生存条件简陋且环境依然凶险的生存游戏世界观。而右图虽然是简易破旧的壁炉,也代表聚集,但是仍然是有一种定居感和安全感,相对不太符合生存游戏的世界观。
2.概念统一性原则:
 《AC Rebellion》游戏截图
《AC Rebellion》游戏截图
《AC Rebellion》作为刺客信条IP的手游,从主场景到各个系统的界面都是围绕着刺客秘密基地的概念来进行扩展,每个系统都是基地内的一个特殊功用的房间。其目的是保持各个系统之间的联系性以及与世界观的统一性,使玩家保持在一个连续统一的浸入式体验中。
3.故事性原则:
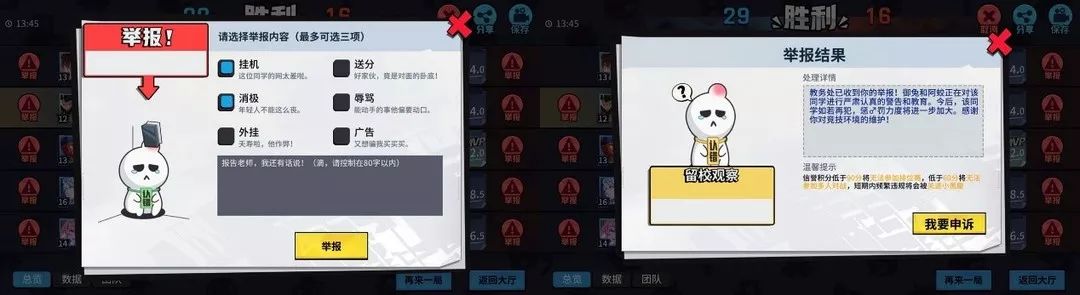
情景化设计作为一个很好的载体,当设计师在搭建一个完整概念后,它是需要传达世界观设定或者故事情节的,而非简单地将游戏世界观中所提炼的元素进行堆砌,甚至一个轻度巧妙的设计就可以传达相当多的内涵。《非人学园》举报系统设计成一个校园向风纪委举报的概念,点击举报项,会风趣地用砖头敲打角落认错的家伙,风纪委的裁决给举报惩罚的游戏行为注入灵魂。
 《非人学园》举报系统
《非人学园》举报系统
4.适度性原则:
还有一个是适度性原则,也是非常重要的一个。这里提出这一原则也是鉴于个人多年的工作实践,也是区分老司机和萌新的关键所在。许多萌新同学在实践情景化设计时,往往因为对取舍与轻重的判断力不足,导致整个设计显得用力过猛,反而适得其反。
 适度性原则的关键维度
适度性原则的关键维度
如上图,适度性原则落地到实际的设计过程中需要注意的地方,并且它们共同决定了情景塑造真实程度的参数:真实度 ,我们按照上图所列的关键词逐一进行讲解:
a.易用性:学过体验设计的同学都应该清楚这个概念,这里提到它的原因是在进行情景化设计的过程,我们可能会对界面的易用性造成干扰,所以要将这种DEBUFF控制合理的范围内,不要影响玩家的操作体验。
 《明日方舟》和《战双帕弥什》游戏截图
《明日方舟》和《战双帕弥什》游戏截图
如上图《明日方舟》和《战双帕弥什》中的大厅都运用了3DUI的设计来将界面和场景进行融合并模仿AR情景,符合其世界观的科技设定。可以看到界面上这么多的入口采用透视手法后,交互面积在接近于透视灭点的地方有显著减少;而在远离灭点的时的尺度会被放的很大,导致右上角部分是有进行裁切的,适配平板和宽屏时也会遇到相应的困扰,这种设计需要控制以避免对易用性造成较大影响,这两款游戏就处理的很好。
b.审美疲劳:设计师有时做了一个很有趣的情景化设计,但是当这个情景在游戏中的使用频率较高时,真实度越高,设计越复杂越容易厌倦。
 《辐射:避难所ONLINE》登陆过程
《辐射:避难所ONLINE》登陆过程
在《辐射:避难所ONLINE》手游中,因为是核战过后的废土世界观,同样保留了辐射IP的经典元素:齿轮状的避难所大门。从上图可以看到,整个登录到进入避难所内部的过程是打开避难所大门的情景,是一个非常好的情景化设计。美中不足的是登录界面使用频率非常高,玩家在初期登录时会感到惊艳,而当每次登录都要播放这段“漫长”的动画时,可能会出现玩家的新鲜感和耐心逐渐消失,即使右下角有动画跳过按钮,但仍需要玩家每次进行点击,所以可能更理想的做法是加入播放动画与否的单选框,来优化老玩家的登录体验。
c.学习成本:这个词相信大家都不陌生,中国游戏市场发展到今天,许多同品类的游戏行为都有固定范式,而当你想要用新颖的方式打破玩家固有思维,又希望降低学习成本,就需要用到记忆映射的方式。
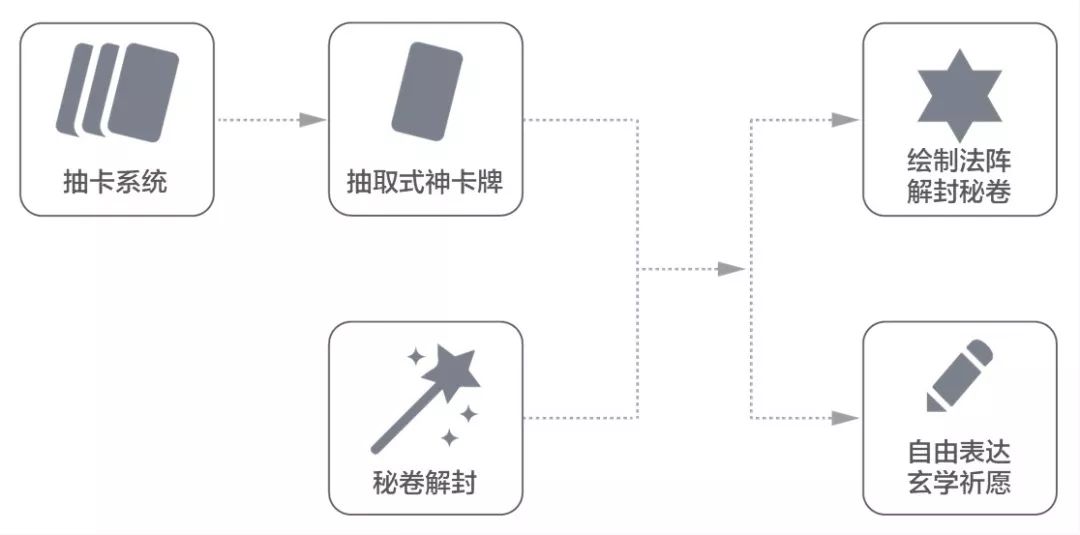
 《阴阳师:百闻牌》&《明日方舟》抽卡界面截图
《阴阳师:百闻牌》&《明日方舟》抽卡界面截图
比如《阴阳师:百闻牌》绘制法阵解封密卷的抽卡方式,熟悉二次元传统抽卡套路的人在进到抽卡环节时,需要研究了一下说明文字试着划一下才知道如何操作。但是《阴阳师:百闻牌》的画符抽卡设计显然是比较成功的,虽然玩家需要在使用过程中的习得过程,但是绘制法阵本身与影视作品中的记忆是类似的,因此玩家很快可以将这一记忆和绘制法阵的抽卡方式对应上,这种在玩家脑海里寻求记忆印射的方式可以有效降低情景化设计学习成本方面的负面影响。
d.开发时间、技术和性能的平衡:
这也是许多设计同学所头疼的地方,当一个精彩方案摆在面前,说不清楚需要哪些资源,如何推进落地,风险有哪些,预期成果是怎样,现有资源下如何取舍,各种不确定,显得底气不足,无法获得认可,被迫改成市面上千篇一律的保守方案。
 高真实度的情景化设计所需的资源
高真实度的情景化设计所需的资源
如上图,显然高真实度的情景化设计需要的资源很多,但是我们追求的是整体情景概念的表达,而表达方式是多种多样的,依据现有的资源而定,并非只有高真实度的表达方式才是好的设计。对于资源多的项目,每个系统都可能非常直观地表达,可以根据风格选用3D或2D表现形式;支持少的项目,可以着重表达重要的系统,比如匹配流程、抽卡等等,如果没有足够的3D支持,你也可以选择2D+动画的方式模拟出场景+镜头的表现方式;甚至一个简单的视觉元素+动画也能有效传达设计师的情景概念设定,让玩家感受到诚意,例如在《非人学园》匹配成功后,选择低真实度的飞天小火车动画作为loading UI就足以表达乘坐列车登上猫岛竞技场进行战斗的情景概念,而没有盲目使用3D的表达方式。
 《非人学园》匹配LOADING
《非人学园》匹配LOADING
讲了这么多世界观导向情景化设计的原则,是要提醒大家情景化设计虽好,但有很多方面要注意,不要盲目堆砌,敢取舍,知轻重,套路千万条,务实。

(四) 情景化设计的模型
梳理完情景化设计的概念,特点以及原则,接下来我们来讲述情景化设计的方法模型。如果想实现之前提过的金字塔结构的逐层目标,那么就需要的用到情景化设计的模型。这个模型分为三个部分:情景的整体概念规划,系统情景的概念设计和情景的连接,该模型是从实践的角度对情景化设计金子塔进行的解析。

1. 情景的整体概念规划:
 情景的整体概念规划模型
情景的整体概念规划模型
情景概念的构思是一个从宏观到微观的过程,通过逐层塑造达到情景化设计的目标。那么首先要对情景概念进行整体的规划,这是为全盘布局的一步,为后续情景概念界定范围,从梳理过后的世界观元素出发,找到具有世界观特色的概念,并且对预计包含的系统进行归类和分组,预估现有概念是否可以容纳规划的系统,是否具有延展性,便于后续具体情景概念的设计。这个阶段要敲定主情景和概念方向,各系统的情景可以只是一个模糊的草稿。
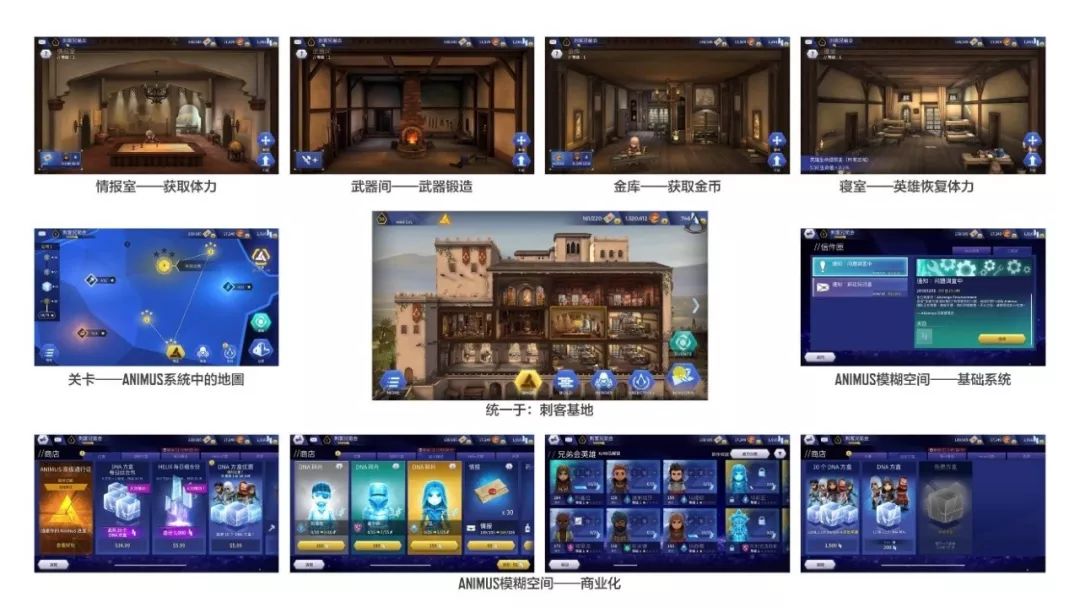
 《AC Rebellion》游戏截图
《AC Rebellion》游戏截图
以《AC Rebellion》手游为例,试用模型进行分析。作为一个刺客信条IP的手游,玩家对其世界观中ANIMUS系统,刺客和圣殿骑士,伊甸碎片应该都不陌生。根据手游的主线故事内容,将整个游戏情景规划为刺客组织的一个秘密基地,将游戏的玩法系统都一一对应基地中的不同房间布置和角色行为,进行了非常细致的情景化设计,与此同时关卡系统,个人信息与邮箱等基础系统和商业系统由于展示信息较多,因此使用了世界观中ANIMUS系统模拟出的数字虚拟空间作为通用的情景,轻重取舍得当,是一个比较好的整体概念规划案例。
2.系统情景的概念设计:
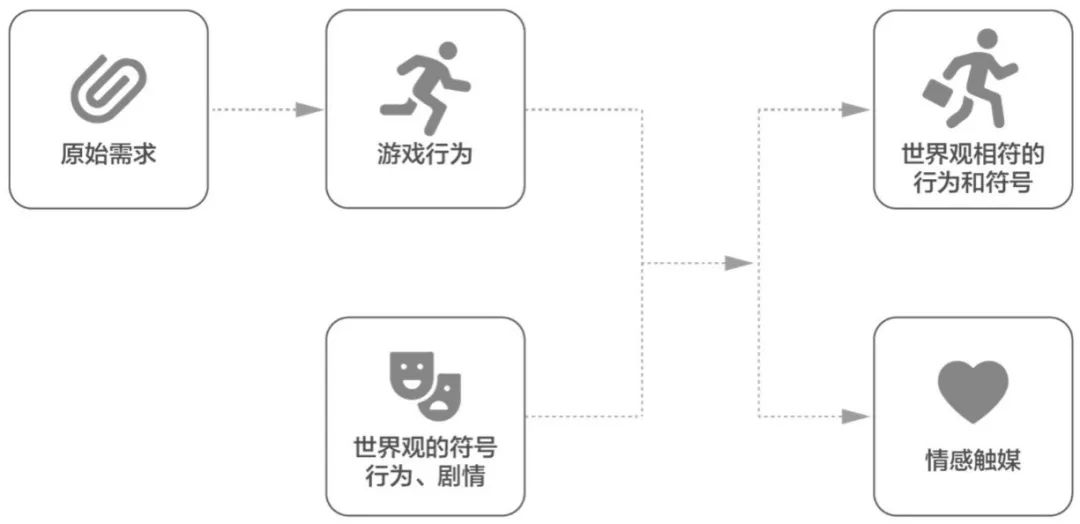
 系统情景的概念设计模型
系统情景的概念设计模型
系统情景的概念设计已经切分到独立的系统需求,可以参照上图的模型进行构思和设计。比如需求是要做一个公会系统,首先我们要将这个游戏行为做一个定义,公会是玩家的弱社交系统,是玩家聚集并赢得荣誉及奖励的弱共同体,再往下拆分,公会的招聘、组织、活动等行为都是要进行本质的诠释。完成这一需求本质溯源后,需要你努力地在世界观的符号,行为和剧情中寻找与之同步的契合点,如果你有幸找到了那个关键点,你便找到了与世界观相符的行为和符号,并以此构思情境概念,在此基础上你也可以进一步融入传达情感共鸣的情感触媒。
 《阴阳师:百闻牌》抽卡系统
《阴阳师:百闻牌》抽卡系统
 《阴阳师:百闻牌》抽卡系统试用模型进行分析
《阴阳师:百闻牌》抽卡系统试用模型进行分析
以《阴阳师:百闻牌》的抽卡系统为例,试用模型进行分析。原始需求是抽卡系统,游戏行为是抽取式神卡牌,而在日本阴阳师文化的元素中有密卷的元素和解封的行为,也就是说找到了世界观对应的行为和元素,所以整个抽卡系统可以包装成密卷解封法阵的情景,而玩家自由绘制法阵的交互方式就是我们方才所提到的的情感触媒,使玩家的抽卡行为和记忆中IP元素与行为产生共鸣。
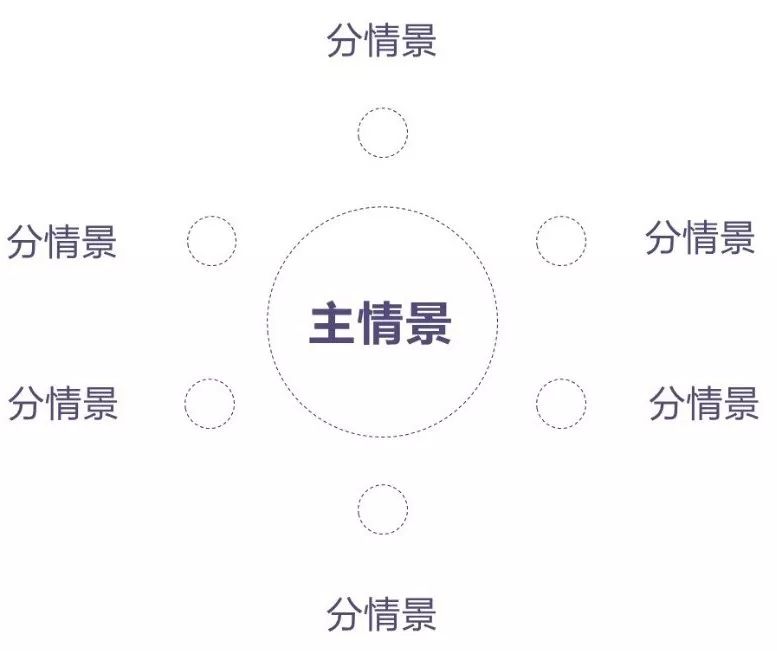
3.情景的连接:

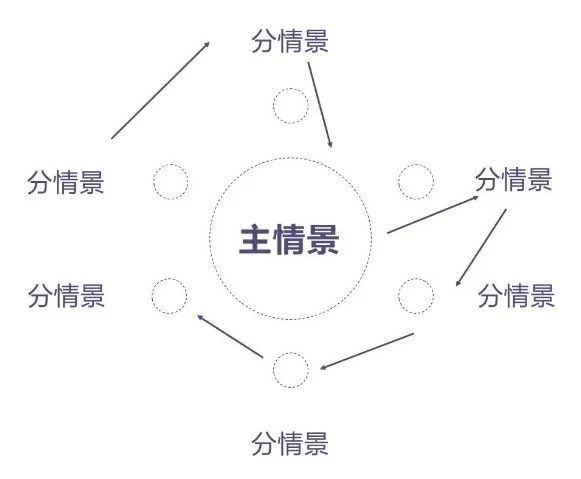
玩家在情景中游览
这个部分主要讲述当你有一个个独立的主情景和分情景,如何保证玩家在其中游览和交互的流畅体验?那就要使用到镜头动画了,不但可以保证体验的连续性,更可以利用空间方位提升可用性,甚至带来更强的氛围和故事性。
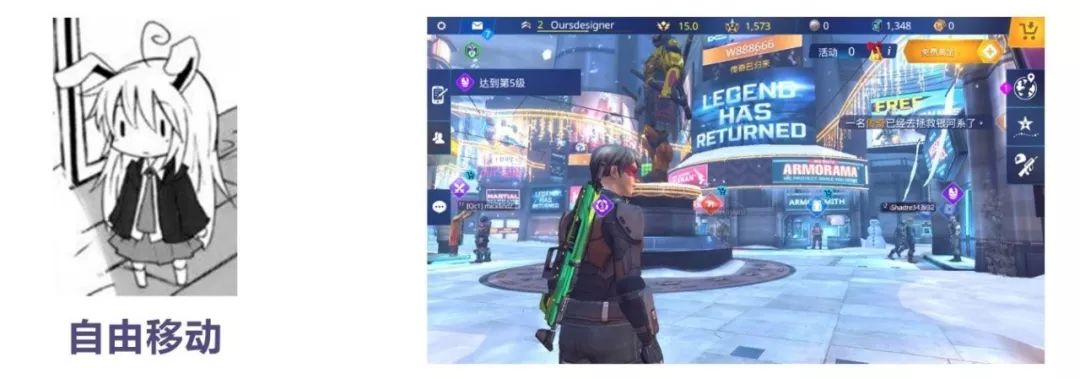
a.自由移动 & 非自由移动
从玩家体验的角度来说,与情景的交互方式可以分为自由移动和非自由移动两个类别。
 《SHADOWGUN LEGENDS》游戏截图
《SHADOWGUN LEGENDS》游戏截图
先讲自由移动,无论是传统RPG还是开放世界游戏,玩家通过自由的移动在不同情景之间穿梭,这种情况一般是没有大厅的,取而代之的是主城,所以从玩家的角度来说,看似不需要镜头动画,但实际上仍然存在于细节处,例如当玩家与NPC发生对话时会有镜头拉近的过程,打开NPC商店的页面也会出现镜头动画。对于这种类型的情景的交互方式,镜头&转场动画用于将自由移动状态和互动状态进行连接。
 《火影忍者手游》游戏截图
《火影忍者手游》游戏截图
与之对应,非自由移动一般是有大厅的,也是多数手游采用的形式,如之前介绍的经典手游《火影忍者》,它的主场景就是一个横轴的木叶村,而其中有许多玩法和系统的入口,在玩家在各个系统之间切换时会有连接情景的动画。
b.组织界面的常用镜头动画
讲完自由移动 & 非自由移动的两种情景交互方式的不同,我们来看下游戏设计的实际过程中,我们会常用到哪些基础镜头动画用以连接情景。
● 镜头平移-并列关系,常表达线性流程
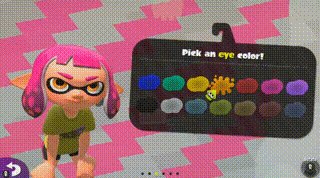
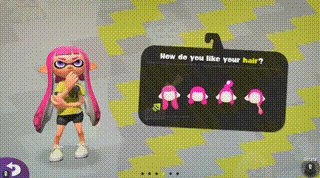
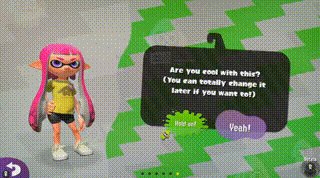
 一般来说镜头平移多用于表达并列关系,延续性的线性流程。这里我所列举的例子就是《喷射战士2》中的角色创建界面,整个建角都是在一个虚化情景内进行平移的,给到玩家一个顺畅的体验。
一般来说镜头平移多用于表达并列关系,延续性的线性流程。这里我所列举的例子就是《喷射战士2》中的角色创建界面,整个建角都是在一个虚化情景内进行平移的,给到玩家一个顺畅的体验。
●镜头推拉-层次关系的切换
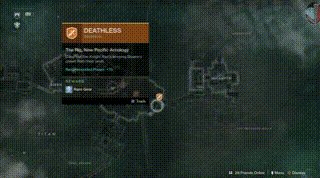
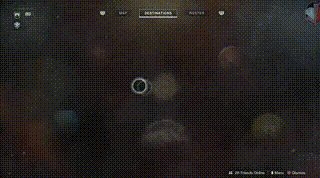
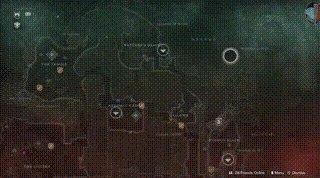
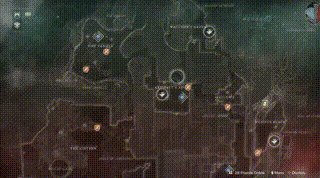
 推拉的手法通常用于表达空间或者层次的关系,例如《命运2》游戏中的星球具体地图,以及各个星球之间的太空地图切换,在用推拉的镜头来表达出星球地表地图和太空地图之间的层级关系,同时也符合物理空间的关系。
推拉的手法通常用于表达空间或者层次的关系,例如《命运2》游戏中的星球具体地图,以及各个星球之间的太空地图切换,在用推拉的镜头来表达出星球地表地图和太空地图之间的层级关系,同时也符合物理空间的关系。
● 镜头环绕-包含关系,用于详细内容的解释
 第三个较为常见的手法便是镜头环绕,它基本用于在一个特定情景中,对组合体的不同子对象来进行详细的解释。较常见的便是装备界面,如在《全境封锁2》中,玩家在编辑不同装备栏时,镜头会配合玩家与UI的交互进行环绕展示。
第三个较为常见的手法便是镜头环绕,它基本用于在一个特定情景中,对组合体的不同子对象来进行详细的解释。较常见的便是装备界面,如在《全境封锁2》中,玩家在编辑不同装备栏时,镜头会配合玩家与UI的交互进行环绕展示。
● 镜头跟随-情景与信息的延伸
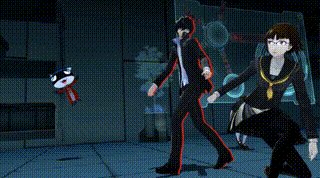
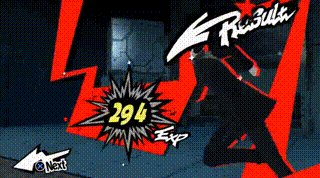
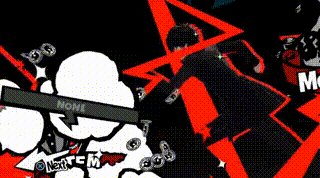
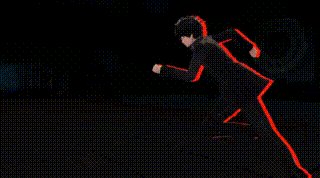
 还有一种常用镜头就是跟随,当全部信息超过手机屏幕的承载范围时,就需要通过镜头来对情景进行延伸,这就和许多电影中主角穿越整个闹市追击反派是同样的道理,即使屏幕的范围有限,也能将巨幅闹市进行了充分的展示。在这里我所举的例子是《PERSONA5》的战斗结算界面。我们可以看到,由于游戏本身UI的风格所限,单一场景没办法将所有信息量进行展示,所以整个结算奖励的过程是通过角色奔跑+镜头跟随来呈现的,既将信息都进行了完整呈现,并且主角会从在奔跑的结束回到原先大地图的位置,可以说做到情景之间的无缝连接。
还有一种常用镜头就是跟随,当全部信息超过手机屏幕的承载范围时,就需要通过镜头来对情景进行延伸,这就和许多电影中主角穿越整个闹市追击反派是同样的道理,即使屏幕的范围有限,也能将巨幅闹市进行了充分的展示。在这里我所举的例子是《PERSONA5》的战斗结算界面。我们可以看到,由于游戏本身UI的风格所限,单一场景没办法将所有信息量进行展示,所以整个结算奖励的过程是通过角色奔跑+镜头跟随来呈现的,既将信息都进行了完整呈现,并且主角会从在奔跑的结束回到原先大地图的位置,可以说做到情景之间的无缝连接。
我们已经了解了基础的镜头动画,在具体应用的时候要注意镜头动画的组合运用,輔助表达逻辑层级以提高可用性,同时也要注重镜头本身的美感,由于篇幅关系这里就不赘述了,读者可以通过下面的例子体会一下。
[《合金装备V 幻痛》]
实战:情景化设计在项目中的应用
这一部分我们通过具体的项目案例,介绍情景化设计的流程和前面所述内容的综合运用。
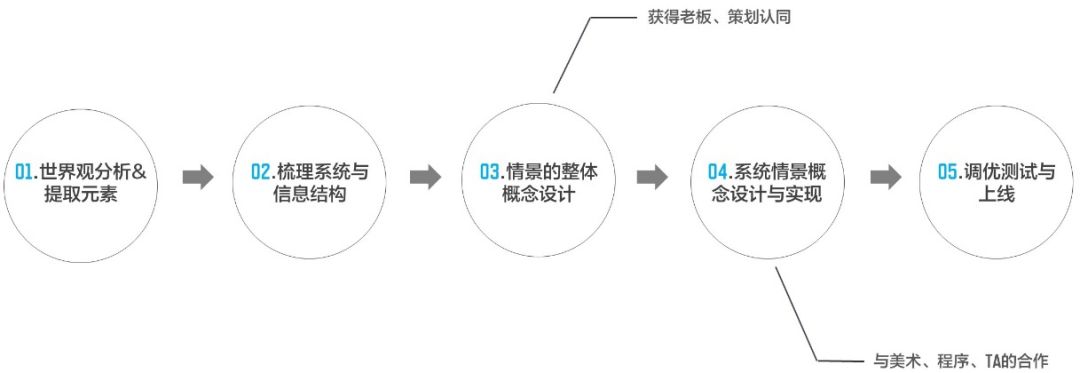
关于情景化设计的流程,首先要对IP的世界观进行分析提取元素,接着要梳理好预计的系统结构,在此基础上在进行整体概念的设计,敲定方向之后进行每个系统的概念设计和实现,调优测试上线。
 情景化设计的流程
情景化设计的流程
 项目案例 -《CALL OF DUTY MOBILE》
项目案例 -《CALL OF DUTY MOBILE》
《CALL OF DUTY MOBILE》使命召唤手游,作为一款腾讯与动视联合研发的手游,海外上线之后获得了非常好的成绩,超140个国家与地区App Store手游下载榜首,超90个国家与地区App Store跨平台畅销榜TOP10,荣获2019 TGA:BEST MOBILE GAME,GOOGLE PLAY 2019年度游戏。作者作为该项目的交互设计师,就以此为例简述情景化设计的过程。
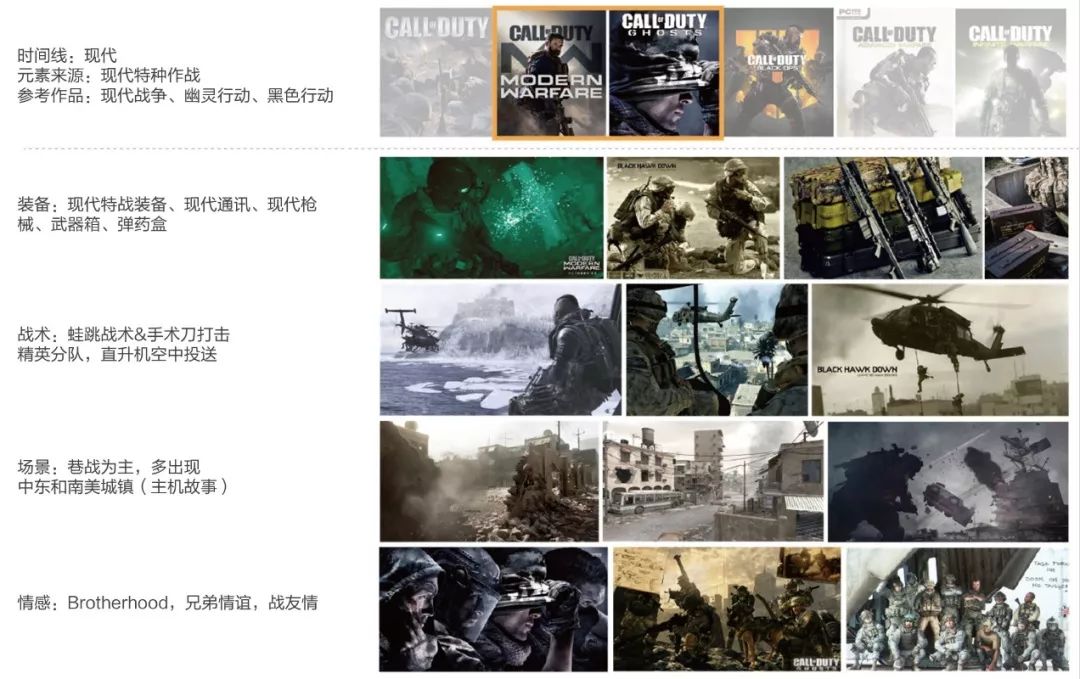
STEP1.世界观分析&提取元素
 《CALL OF DUTY MOBILE》 各个系列作品
《CALL OF DUTY MOBILE》 各个系列作品
首先,因为《使命召唤》手游属于IP移植,所以设计师要做的就是从原作的内容中提炼出比较有代表性的元素来形成IP的世界观元素库。这里我们所碰到的挑战就是《使命召唤》的历代作品背景是以时间线来延伸的,从二战,现代,近现代到未来有非常多的系列,世界观各不相同。而从历代的销量来看,除了起家的二战系列,现代时间线的游戏系列是玩家较为认可的,因此FPS品类的玩家会有更大概率玩过这两个系列的作品,所以以现代时间线为基准进行世界观元素的提炼更容易触动玩家。
 世界观元素提炼首页
世界观元素提炼首页
STEP2.梳理系统结构
 系统结构梳理
系统结构梳理
在这一步要做的是将规划好的系统玩法进行预先梳理和分类,并预留一定的空间(策划改需求),方便我们下一步情景的设计。
STEP3.情景的整体概念设计
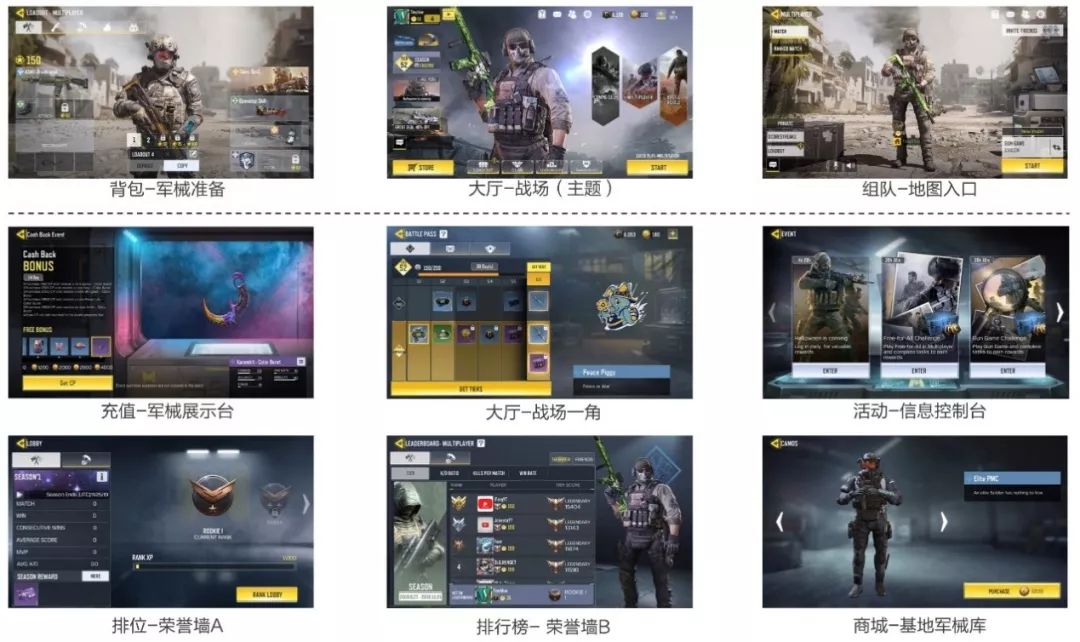
 根据世界观元素和上面所梳理的系统和玩法,与策划、美术经过探讨达成一致,将系统情景分为了室外(战场)与室内(基地)两个方向。Multiplayer,Zombie,Battle Royale三大模式的匹配大厅,大厅,背包等主战斗流程上的系统,都归类到了战场方向,而其他系统归类到基地方向,并在情景的光照、元素布置上进行了差异化设计。
根据世界观元素和上面所梳理的系统和玩法,与策划、美术经过探讨达成一致,将系统情景分为了室外(战场)与室内(基地)两个方向。Multiplayer,Zombie,Battle Royale三大模式的匹配大厅,大厅,背包等主战斗流程上的系统,都归类到了战场方向,而其他系统归类到基地方向,并在情景的光照、元素布置上进行了差异化设计。
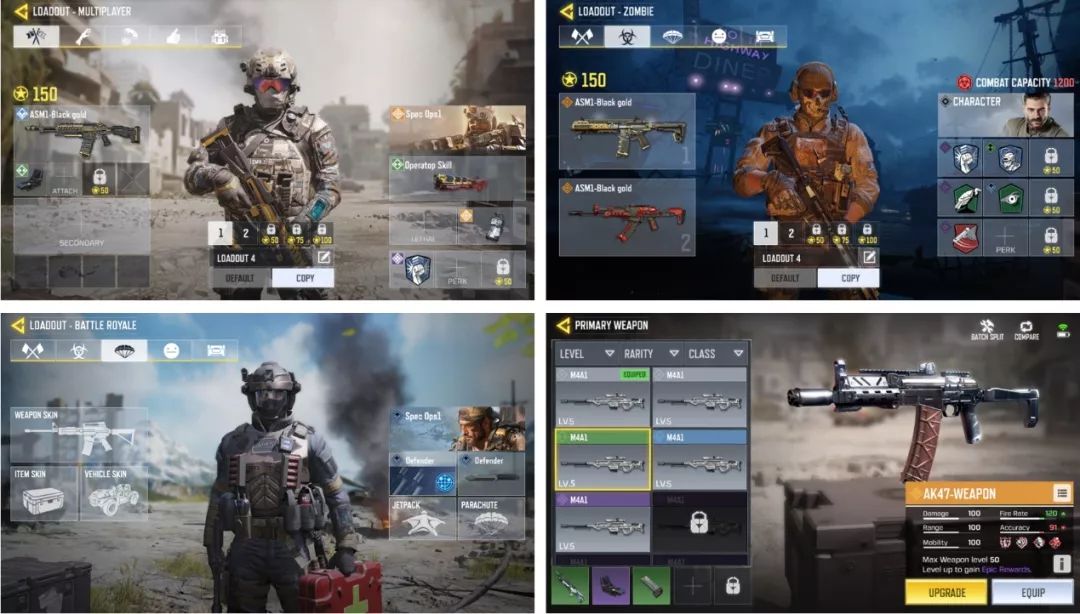
 主战斗流程系统与其他系统
主战斗流程系统与其他系统
如图所示,在大厅、组队、背包界面所呈现的都是战场情景的不同部分,这一部分非常值得重点刻画,所以采用了真实度较高的3D表达方式;其它系统则是基地内的不同情景进行串联,由于非战斗系统呈现的信息一般比较多,以突出信息为主,所以整体处理相对战场是一个较弱的情景设计,以基地内不同房间作为情景,而这部分采用2D为主的表达方式。
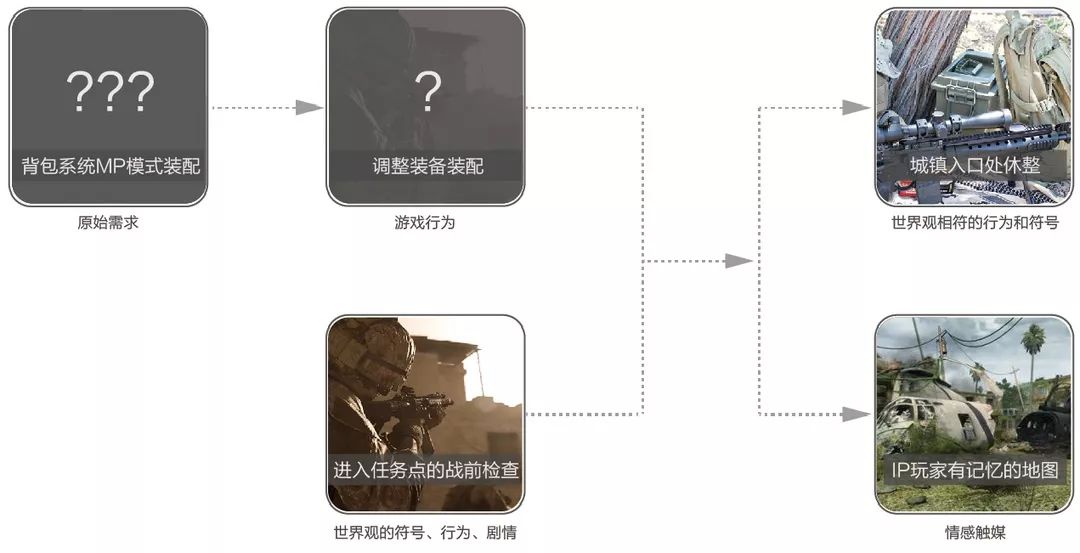
STEP4.系统情景的概念设计
这里我们拿背包(LOADOUT)系统来举例。原始需求是不同模式装备的装配,游戏行为是战斗前的装备调整,在世界观元素库中进行检索后,会发现这与特种部队的战前检查是相吻合的,检查武器是否正常然后才会介入战斗。
 背包系统使用系统情景的概念设计模型
背包系统使用系统情景的概念设计模型
 背包系统概念意向图(图片源于网络)
背包系统概念意向图(图片源于网络)
根据如上分析这里设计为战前修整的情景,Multiplayer模式的背包系统选取了地图城镇外围的情景,Zombie模式选取了营地篝火,Battle Royale选取机场周边。在具体的装备更换界面,为了避免出现更换武器时凭空掏出一把M4的世界观合理性“BUG”,将更换装备的子情景设定成战前修整情景中的武器箱,通过镜头缩放进行连接,并且每个模式的武器箱都有自己模式的特色。
 《CALL OF DUTY MOBILE》背包系统视觉稿
《CALL OF DUTY MOBILE》背包系统视觉稿
为了给程序和美术提供实现参考,同时也设计了镜头动画的DEMO用于连接大厅-系统和系统内部的不同情境。
[ 背包系统上线版本效果 ]
结语:
文章的末尾,解答一下设计、美术和策划同学在同名内部课多次提出的问题:
1.情景化设计需要具备什么样的能力?
首先,你需要对游戏整体的系统、设计、美术有足够深入的认知;第二,你要非常熟悉项目的世界观,并且能够依据现有系统提出具备整体性且严谨适度的概念设计,同时够提取关键元素符号;第三,你需要具备一定的全局观,站在产品的高度上对整体的设计进行权衡和取舍;第四,当然需要具备扎实的美学素养;第五,熟悉引擎实现效果的边界。第六,有能力横向或向上沟通并获取所需开发资源。
2.情景化我很想做,也尝试过,怎么才能推进实现?
a.自上而下地逐步推进: 情景化设计是需要较多开发资源的,那么需要先拿出初期的尝试,证明这个方向的价值,并提供市场研究和数据,确保获得有效的支持。从具体研发上讲,要先进行整体的概念设计,并通过高保真动态DEMO或者单个系统的精致开发进行有效验证,获得认可并拿到资源。之后就是按照整体概念设计按部就班的铺量和阶段性测试,逐步优化直到上线。
b.创造良好的合作氛围:情景化需要策划、设计、美术、程序通力合作的,每个人对本专业的部分负责并且对彼此的专业深度有足够信任,不跨界“指导”,创造良好的合作氛围,才有机会推进实现情景化,虽然想法谁都可能有,但只有同时契合各专业维度规则的想法才是可实现的设计。
c.情景化设计是未来趋势?是,而且是正在进行时!它的源头可以追溯到2000年初,大量的PC和主机游戏项目就已经在进行情景化设计了,直至近些年才在我国手游行业中成为主要设计趋势,并持续对行业产生深远的影响。
希望读完这篇文章的你不要“阅毕即焚”,而是能够学以致用,在游戏中用你的灵魂设计触及玩家,Spark More!

元宇宙数字产业服务平台
下载「陀螺科技」APP,获取前沿深度元宇宙讯息
110777025(手游交流群)
108587679(求职招聘群)
228523944(手游运营群)
128609517(手游发行群)