很多人认为用户体验就是用户使用产品时的心理感受以及对产品的体验评价。实际上用户体验可以从更多层面来分析。
Jesse James Garrett 在他的《用户体验要素-以用户为中心的产品设计》一书中,提出一个经典的用户体验模型概念,他把用户体验拆分成了表现层、框架层、结构层、范围层以及战略层,并针对软件和网页来解释了这五个要素。
本文为腾讯游戏学院“真经阁”栏目的研发心得,本期内容主题为“浅析用户体验要素与游戏交互“,腾讯互动娱乐北极光工作室群交互设计师康靓从游戏界面来分析用户体验的五层要素,并以此延伸,分析了游戏交互设计从下而上的逆向设计思路。
一 ,感受用户体验要素
表现层:
上图是《王者荣耀》商城的新品页面,打开这个页面的时候,可以看到深蓝色基调的界面,页面上动态的英雄,华丽的带有特效的宝箱,以及很明显的橙色按钮。这些界面中呈现给用户的第一印象就是表现层的内容。
框架层:
表现层再往下细分就是框架层,用户可以感受到整个系统的框架,比如居中的3D英雄信息下方分别有三种不同途径的购买按钮;宝箱图标上,有展示奖励的图标。通过页切控件来用来切换皮肤与英雄,兑换用的货币数量等文本显示,这些都属于框架层的内容。
结构层:
框架层之下就是更加抽象的结构层,框架层将控件和交互元素进行了具体的排布,结构层的作用则是用来规划整个界面,比如每个区域呈现什么内容,如何安排用户的浏览路线,买完新品之后会导向什么页面,这是一个比较抽象的概念。
范围层:
第四个层级就是范围层,在范围层可以看到这个页面提供什么以及不提供什么,比如在新品商城里面,会主推新品的相关信息,购买途径以及抽奖途径等等,但也有一些不提供的东西,比如《王者荣耀》没有购物车的功能。
战略层:
最后一层就是战略层,战略层就是在这个界面要达成什么目的,这个目的是双方的:比如对于用户来说,他通过这个页面可以用不同的途径获取他想要的英雄和皮肤;而对于企业来说,这个页面则出售了玩家需要的商品,企业可以获得商业上的回报。
小结:
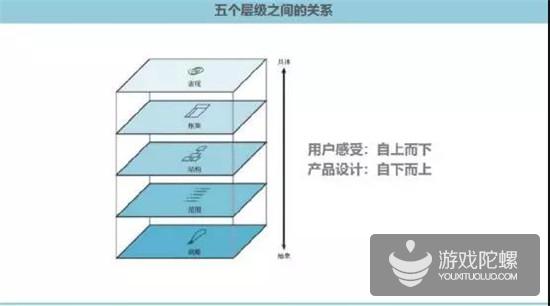
上图是这五者之间的关系,对于用户来说,他的感受是从表现层到战略层自上而下的,但在进行产品设计的时候,则是从下而上开始设计的。但各个层级之间并不是互相独立,而是处于环环相扣的状态。在进行具体的产品设计的时候,是一个自下而上的具体和细化的过程,有时候在下一个环节中,可以发现上一个环节里出现的问题,然后再反过来进行调整,所以这五者之间并非是单纯的线性关系。
对于游戏交互来说,框架层和结构层是主要负责的区域,同时战略层和范围层也会影响和决定游戏交互的具体产出。在完成结构层和框架层的搭建之后,同时还要跟进表现层是否正确地传达了整个框架的内容。下面将以此为线索,介绍每一个要素对交互设计的意义。
二 ,用户体验要素与游戏交互设计
产品目标和用户目标-战略层
战略层往往会被描述为产品目标和用户目标,而对于游戏产品来说,则更适合被描述为“我们想要什么,我们的用户是谁?”
对于交互设计师来说,为了搞清楚用户是谁,经常会采取用户研究的方式来明确目标用户,常用的方法就是定性研究和定量研究。举个例子,定性研究就是Demo做完之后,找玩家来进行试玩,并收集他对玩法的意见;定量研究最常见的一种方式是问卷调查,几乎所有的项目在前期都会进行一个这样的环节,通过这两种研究方式的结合,可以了解用户的特征,并尝试对用户进行细分。
进行用户细分时,用户画像是一种常见的设计工具。用户画像并不是具体用户的人物侧写,而是根据定量和定性研究的海量真实用户的数据所综合出来的一个抽象成果。上图就是一个标准的用户画像。这类用户会有一些代表性的台词,比如“天天玩吃鸡”,“特别讨厌菜鸡”等。用户画像还包括他的一些基本信息,比如年龄、性别、是否单身等。还有一个比较大的部分就是叙述性说明,这和研究目标的相关行为有关,比如他会在什么时候来进行游戏。另外有一个比较重要的关键属性就是他的游戏经验以及他的技术水平。最后有一些补充信息,可能和这个研究的课题不相关,但是能丰富这个人物的背景。
上图中,是二次元游戏的参考用户画像,我们总结了四种不同的用户画像:IP教徒典型画像、游戏宅典型画像、游戏向二次元人典型画像、跟风宅典型画像等四种。当我们有了具像的用户画像之后,可以从宽泛的设计目标转向特定的用户群体,这有助于我们设计的时候进行换位思考。
在战略层阶段,目标用户的研究对于交互设计的意义是什么呢?我们通过一个具体案例进行分析:
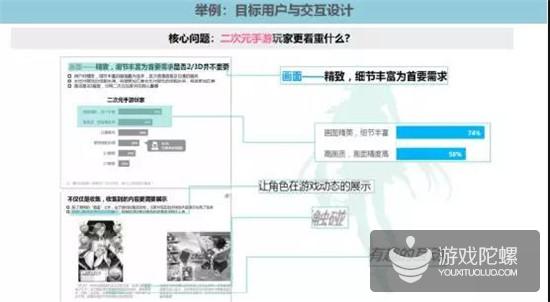
《蔚蓝战争》这款二次元手游,锁定的目标玩家群体是二次元萌宅、军宅等群体。在进行交互设计时,设计师出了两个主界面的方案,一个是在3D的场景中使用六个低精度机娘,因为机能限制,当人物多的时候,模型的面数必然会低;而另一个画面则是在偏2D的场景中只使用一个高精度的机娘。我们通过用研报告以及用户研究,发现目标用户的首要诉求是细节和精致的画面,并且对互动以及可触碰动态的需求比较大,所以最后采取了后者的方案。
因此,我们回看用户研究的时候,就会比较明确地发现,比起6个低精度的机娘来说,1个高精度的,可互动的策略是更加能够满足用户需求的。这就是目标画像的意义之一,它可以使整个方案的评估有据可循。
在立项前期,应该尽量地去了解目标用户,公司内部会有一些用研报告和调查结果的分析,也可以通过外部互联网查找相关领域的问卷结果和用研报告,这些数据都可以作为参考。还有一个途径是通过游戏直播,观察竞品的游戏核心玩家是如何与主播进行互动的,也能提供很多参考信息。
功能规格和内容需求-范围层
在战略层这个阶段,需要解决的问题就是“我们要做什么?”主要的目标就是尽量去了解用户,在确定了为谁设计之后,下一步范围层的主要工作就是专注于功能和内容。

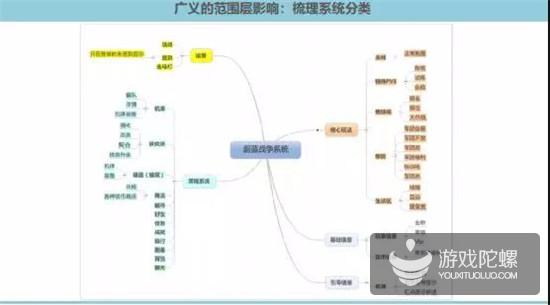
梳理前系统蓝图

梳理后系统蓝图
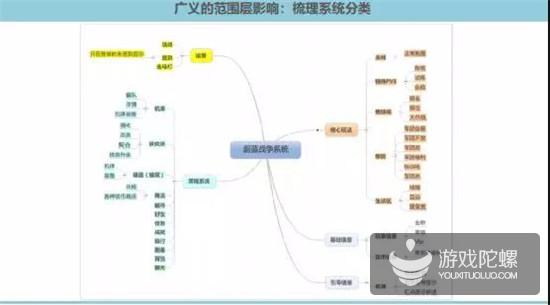
从广义的范围层来看,它的产出是一份非常完整的系统蓝图,交互设计师在接收完这些内容后,需要对这些功能进行再次分类梳理,了解哪些是核心的系统内容,哪些属于系统的常规玩法。在梳理完系统蓝图后可以看出,它的分类维度跟商业策划的系统蓝图是不一样的,这样的整理对于游戏的主界面设计是非常必要的,越早梳理出这个系统全集,那么后期主界面迭代的成本会降低。
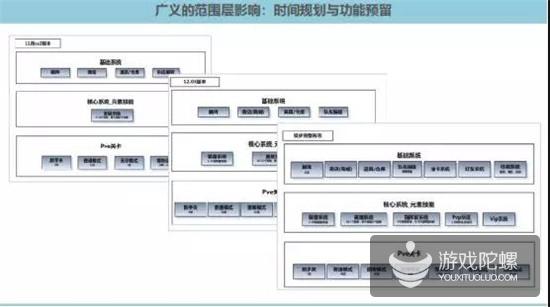
除了非常详细的系统蓝图之外,还需要为系统蓝图提供一个带时间规划的版本。这对于交互设计是非常有帮助的,能使大家明确知道每个版本的节点中整个游戏的完成度与复杂度,从而知道针对每个版本,哪些交互规则是必须要优先搭建。
至于狭义的范围层,就是大家非常常见的功能说明,它输出的形式就是策划案。一般来说,策划案都会阐明三点:系统的设计目的,系统的主要/次要流程以及系统各功能的优先级。其中,交互层面最为关注的是第三点,有时候也会根据第三点对策划案进行反馈,协商进行策划案细则的调整优化。
交互流程和信息构架-结构层
在范围层确定以后,就到了搭建结构层的环节,主要包括交互流程和信息架构,简单来讲就是操作的流程,一般围绕角色、任务和场景三个要素。角色就是谁在玩我们的游戏,他们的特征是怎么样的。场景就是角色在什么样的环境中玩这个游戏,比如在地铁上,或者晚上回家了躺在床上。任务就是指角色要做什么,他是准备进行买买还是拉小伙伴一起开黑。交互设计师在分析这三个要素之后,需要描述出可能的用户行为以及这个系统下可能的场景,并分析用户在每个任务中存在的诉求。
上图是一个产品需求分析模板,里面一步一步地将这个产品的需求、现有问题、产品目标、用户场景、用户诉求、体验目标和设计方案等全部一一列出,再进行详细的分析,最终规划出用户的操作流程,操作流程里面会明确玩家在这个流程中所经历的所有界面。
在策划案的基础上还需要根据流程和范围层的内容,做一个比较复杂的信息架构,信息架构上把这个界面所需要的所有信息都列出来,防止以后有所遗漏。这一步不一定反映在交互的输出物内,但却是输出交互稿前必须的过程。
从抽象到具体-框架层
在理清楚结构层的前期工作之后,就可以从抽象到具体,开始着手框架层的工作,进行界面的原型设计。每一个交互设计师对于搭建框架层都有自己不同的感悟,下面简单说一下自己的几个心得体会。
第一点是遵从布局习惯。习惯的含义非常广,比如在横版游戏里,从玩家双手拿手机的姿势中可以看出来,上图中绿色的部分是容易操作的区域。另外在认知与操作习惯上,在眼动的时候,是处于中央凹的习惯,而到了手动的时候,则是结合前面手持的姿势,划定出了两个大拇指容易操作的空间。要想了解更多用户习惯的准则,推荐大家阅读《认知与设计——理解UI设计准则》,这本书讲得非常仔细,有排版上常用的格式塔原理,视觉的中央凹原理等等。
第二点是在设计的时候尽可能覆盖更多的场景和状态,减少开发的迭代版本,通常会优先考虑以下三点:
●首先是
有和无,比如这个界面中在没有任何材料的时候,如何引导玩家进行材料的获取。
●第二是
最少和最多,要充分考虑这两个极限情况,比如玩家名字最长和最短是多少,列表条数最少和最多是多少,界面需要能同时包容最多和最少的状态,甚至还要为最多的状态下,设计额外的逻辑,这些问题都是可能存在的。
●最后就是
80%和20%,界面在80%的状态下是什么样的,这就决定了界面的默认态是以哪种状态为核心来设计,余下的20%的状态则只需要涵盖到即可。比如一个商品列表的数量可能是5到10个的范围,当再多一个的时候,只需要给出排序规则,而不太需要去担心只有一个的时候非常难看,因为80%的情况下一定是像图中一样满屏的状态。
第三点是,在设计的时候,选择适合的方式而不一定是“最酷”的方式。举个例子,上图是《狐妖小红娘》的一张微信分享图,灵器作为核心养成系统,内容相对复杂,要素也比较多,分享图中的人物周围环绕着九个玩家能够装备的道具,这些道具的品质和等级,对于老玩家来讲是一眼就能分辨出来的炫耀的要素,但同时这张图又给那些没有玩过这个游戏的人一种很酷炫的感觉,因此想要点开来了解这个游戏。基于这个目的,在第一版设计的时候,我们想用不规则的卡牌垫底,这个方案的预期的最终效果是既美又炫的,但开发周期非常长,需要两周甚至更多的时间,这个时间成本是难以接受的。
后来我们又换了一种思维方式,将这个系统重做一遍,修改过的方案采取另一个角度,直接采取数学公式加上手写体的方式,让老玩家一眼就能看懂上面的数字,同时也让新玩家能够感到好奇和有趣。在第二个方案里面,虽然整体逻辑和素材都非常简单,但同时又达到了分享的目的,所以在设计的时候,一定要选择合适的方式,减少不必要的成本,“最酷”的方式不一定是最好的。
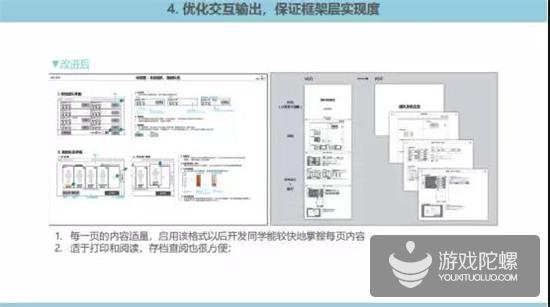
第四点是优化交互输出,保证框架层实现度。对于框架层的输出稿的可读性要求是比较高的,上图就是一个项目早期输出的交互稿的结构,但其中出现一些问题,比如输出稿的尺寸是不可控的,另外在视觉和程序的开发过程中,经常漏状态和漏标注,同时这个输出稿也不适合用作打印或会议的展示,所以后来进行了一次调整,把所有流程都拆成1到2个界面,使他们能一页一页地翻下去,对于开发的同学来说,他能比较清楚地掌握每一页的内容,不容易漏掉,同时利于将方案打印出来。
感知设计-表现层
在交付了可读性较好的交互稿后,就到了最后一步:表现层。此时就是负责视觉的同学的主场了。在表现层中,交互基本不用再承担具体的实现工作,而常常是担任反馈和沟通的角色。表现层的目的是让框架层变得可以感知,在整个流程中,对于视觉来说,就是实现视觉需求,用自己的方式诠释交互稿;对于交互设计师来说:则需要保证交互设计被“正确地感知”。因此双方之间的沟通和双向修改是不可避免的。
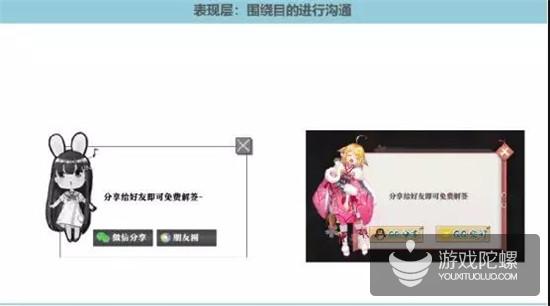
以上是一个交互与设计之间双向沟通进行修改的案例,图片是之前做的分享功能中一个很简单的弹窗,主要目的是告诉玩家进行分享操作及可以免费解签这件事情。从信息层级来说有三点:第一就是保证信息的传达,第二是用情感化的形象来增加它的可玩性,第三是如果玩家不想进行分享的操作,需要给他提供一个退出的途径。
在第一版的设计稿中,基本的信息都已经满足了,但视觉反馈说这个通用的底板看起来比较呆板,人物也希望换一个更Q更可爱的。
修改后的第二版中,人物变得更可爱了,也没有了刚刚那个呆板的底板,但在信息层级传递上,“分享好友免费解签”这个信息淹没在了图素当中,几乎难以察觉,而且之前提供的退出途径也被遗漏了。通过和视觉的商量,最终完成了第三版的视觉稿。
在第三稿中,用气泡的方式将信息进行了重点强调,同时也恢复了退出的按钮,人物也换成了系统中本来在使用的人物Q版。此时,交互所需要的三个信息都已经得到了满足。在基本信息都得到满足的情况下,视觉的同学还希望继续朝自己满意的程度去优化,最终他们又做了一个设计稿。
在最终视觉稿里,人物采取了比较写实的形象,但对于交互来说,信息的表达并没有改变,设计的目的也达成,所以在双方的同意的情况下,这种设计上的修改大家也是乐于接受的。
三, 一份交互稿的炼成实例
了解了从实现层到表现层的工作后,下面将整个流程串起来,这是一份交互稿的完整炼成过程。
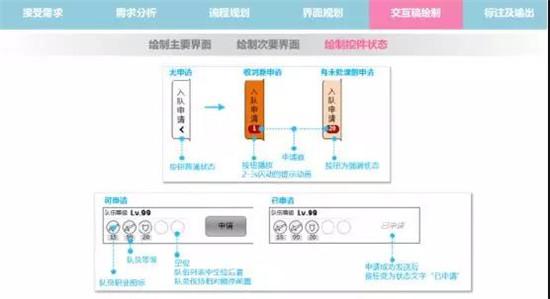
这个案例选择的是一个组队系统,这个系统主要的三个功能点是:玩家申请入队、队长管理队伍、申请列表以及队员操作队伍信息。在和策划核对策划案的时候,会有很多需要注意的细节,所以右边有一个Check List保证策划案中所需要的内容都涵盖到。在进行细节逐项核对后,就可以进行需求分析了。
根据需求分析和策划案进行流程规划,首先是主要流程的规划,在流程的规划过程中注明几个核心页面,例如队长和队员两个规划维度。
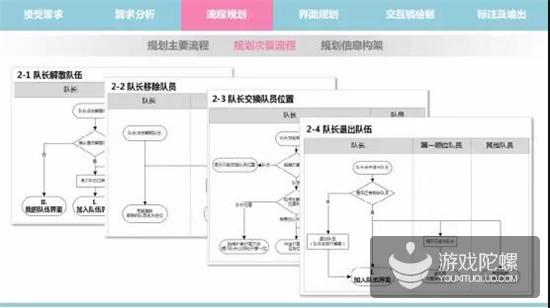
在次要流程中,则主要有四种状态:队长解散队伍、队长移除队员、队长交换队员位置以及队长退出队伍。补充完次要流程后,整个信息架构基本上就搭建起来了,再结合规划好的流程和需求分析,整理信息构架,明确每个界面需要的元素,以防信息遗漏。
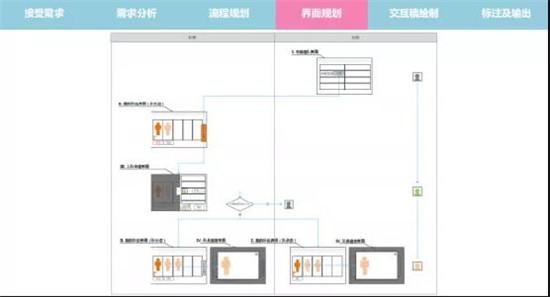
接下来可以进行主要界面的流程规划了,规划所有主要界面之间的关系,以及各界面的布局。复杂的系统到了这个阶段,就可以和策划核对起来了,主要讲清楚每个主要界面之间的关系,以及各个界面的布局,还有界面之间的跳转。规划期间,有问题及时调整而不是放到所有线框图绘制完成之后。
在和策划核对完之后,就可以进行交互稿的绘制。绘制的时候,首先是主要界面的细化,按照信息架构和界面流程将所有的要素都布局进去。
完成主要界面后,接下来是绘制浮层和弹窗等次要信息。
绘制完这些界面后,就是细化界面上的控件状态,比如每一个按钮分为几种状态。
完成所有细节之后,就是做界面的标注,撰写标注的时候,除了在界面上标清楚可能经历的流程之外,还需要把各个细节也标注出来,每一个场景下的处理方式,点击之后的反馈以及极限情况下如何显示全部写清楚,最终输出用于会议review和查阅的文档。到此为止就是一个完整的交互设计的流程。
四,实际上,通常没有这么理想的炼成流程…
回顾整套交互稿件的输出流程,时间成本是偏高的。在时间有限,以及一位交互设计师对接多位策划,接收多种需求的情况下,我们应该如何将需求进行拆解分类,按照类别来进行处理?
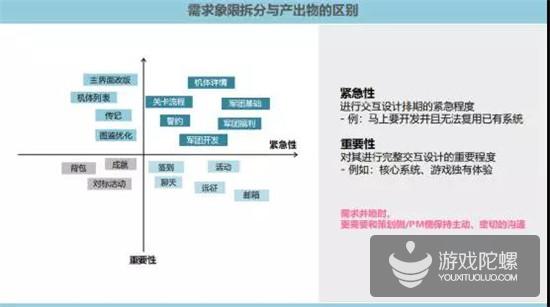
实际的交互稿输出形式,按照紧急性和重要性的程度拆分为四个区域,对各项需求进行拆分整理。对交互设计来说,紧急性就是进行交互设计排期的紧急程度,比如有一个系统马上就要开放了,但没有办法复用已有的系统,那么它的紧急程度是高的。重要性就是此进行完整交互设计的重要程度,比如游戏的核心系统,它的体验是比较独特的,因此进行一个完整的流程是非常必要的。对于既紧急又重要的这部分,必须要预留出独立的设计时间,输出物也必须非常详细有完整的流程图和线框图。而对于紧急但不重要的内容,可以配合排期进行快速处理。对于不紧急且不重要的内容,比如完全对标竞品的系统/活动,它的交互可以考虑延后,效果图和程序开发先行。最后是重要但不紧急的内容,通常是不紧急的已有系统迭代,可以利用碎片时间来逐步记录下优化的想法,尽量在不动原有功能的前提下,进行逐步的优化和推进。
总结:
用户体验是其实是用户在体验过程中的感官过程,从产品开发之初,到整个研发流程之内,我们始终要从完整的用户体验出发。要让我们的游戏产品,获得优质的用户体验,交互设计师的工作就是让用户更方便快捷高效的完成任务。最终每一件与产品用户体验有关的事情都是有意识地、明确地决策的结果,只有这样才能确保我们的游戏产品同时满足项目的战略目标以及用户需求。
关注微信公众号:游戏陀螺(shouyoushouce),定时推送,游戏行业干货分享、爆料揭秘、互动精彩多。